
Amélioration du CMS : barre de navigation avec section
Factoriser la mise en forme du site est indispensable pour simplifier la maintenance. Il est indispensable d’avoir des composants réutilisables d'une page à l'autre.
Dans ce cas particulier, le cahier des charges stipulait la gestion de plusieurs sections indépendantes du site par la barre de navigation et il a été nécessaire de concevoir ce module.
Nous avons privilégié son implémentation dans le module global. Celui-ci est accessible depuis tous les autres modules et permet donc d'avoir des paramètres communs. Les barres de navigation doivent être modifiables manuellement afin d'avoir un contrôle total sur les pages référencées et leur ordre d’affichage.
Conception
Création d’un schéma dans le module global
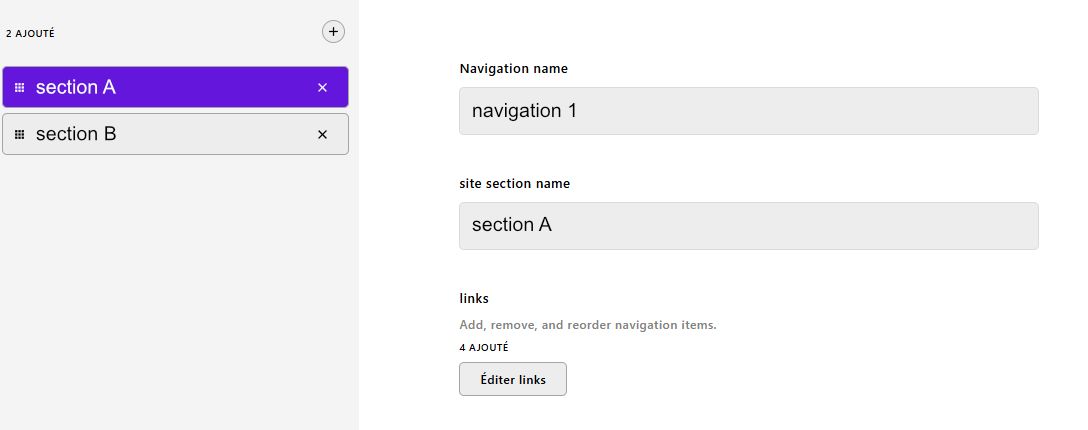
Nous avons donc ajouté une entrée "navigation" dans le module global.
Chaque barre de navigation aura un nom, celui de sa section et pour chaque section une liste de liens affichés. Pour chaque lien, il y a l'étiquette, le type (si page ou lien externe), la relation (s’il s’agit d’une page).
Ces réglages génèrent le schéma de la base de donnée et l'interface d'administration. Il suffit désormais d'aller dans les réglages globaux pour changer les paramètres des barres de navigation.

Implémentation des barres de navigation dans le frontend
Nous avons prévu un modèle de page comportant la barre de navigation et cette dernière s’adapte automatiquement à la section courante.
Un composant de barre de navigation a été créé. En consultant une propriété sectionName, il identifie la section à afficher et récupère la liste de liens ainsi que le titre de la barre.
// ...
if (Astro.props.name && aposData.global.navigations) {
const navObject = aposData.global.navigations.find(
(nav) => nav.name.toLowerCase() == Astro.props.name.toLowerCase(),
);
navigationTitle = navObject?.sectionTitle;
navigation = navObject?.links;
}
// ...
Le modèle de page doit juste préciser le nom de la section et les liens de navigations correspondants sont automatiquement créés.